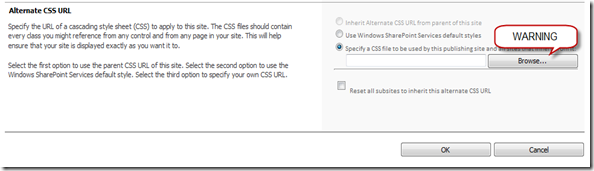
This is really less of a tip and more of a temporary gotcha that exists in most of the builds I have tried for SharePoint 2010. As I understand it, this problem won’t be fixed until AFTER the public beta that is scheduled to be released very very soon. When setting the Alternate CSS for your site, be very careful when using the Browse option:
When you use this to select an Alternate CSS the setting will use a full URL like this:
http://portal.contoso.com/Style Library/CustomStyle.css
Unfortunately having the full URL really freaks out SharePoint 2010 (until they fix this) and it tries to use a malformed URL, which in turn breaks your site completely. This is the error that it will return:
Cannot make a cache safe URL for “1033/styles/http://portal.contoso.com/Style Library/CustomStyle.css”, file not found. Please verify that the file exists under the layouts directory.
As far as I can tell, if you do this to the top level of your site collection there is no way to fix your site without using some custom code or maybe a Powershell script. I could not find any way to get back to the setting screen and reset the Alternate CSS. For me it was just easier to blow away the site collection and create a new one. Note: if you instead do this to a subsite you can always navigate back to the top level site and reset the Alternate CSS to use the default styles and apply to all subsites.
Until this bug is fixed, instead of using the Browse button you should stick to just typing in a RELATIVE path to your Alternate CSS like this:
/Style Library/CustomStyle.css
You have been warned 🙂